Créer un E-mail via un template
Un template est un modèle pré-formaté qui spécifie la disposition d'un message et que vous pouvez facilement adapter pour une utilisation particulière propre à vos besoin.
Créer votre e-mail à partir d'un template est l'option la plus simple. Elle vous permet de partir d'une base pour la création de votre message, tout en vous proposant une grande flexibilité d'adaptation.
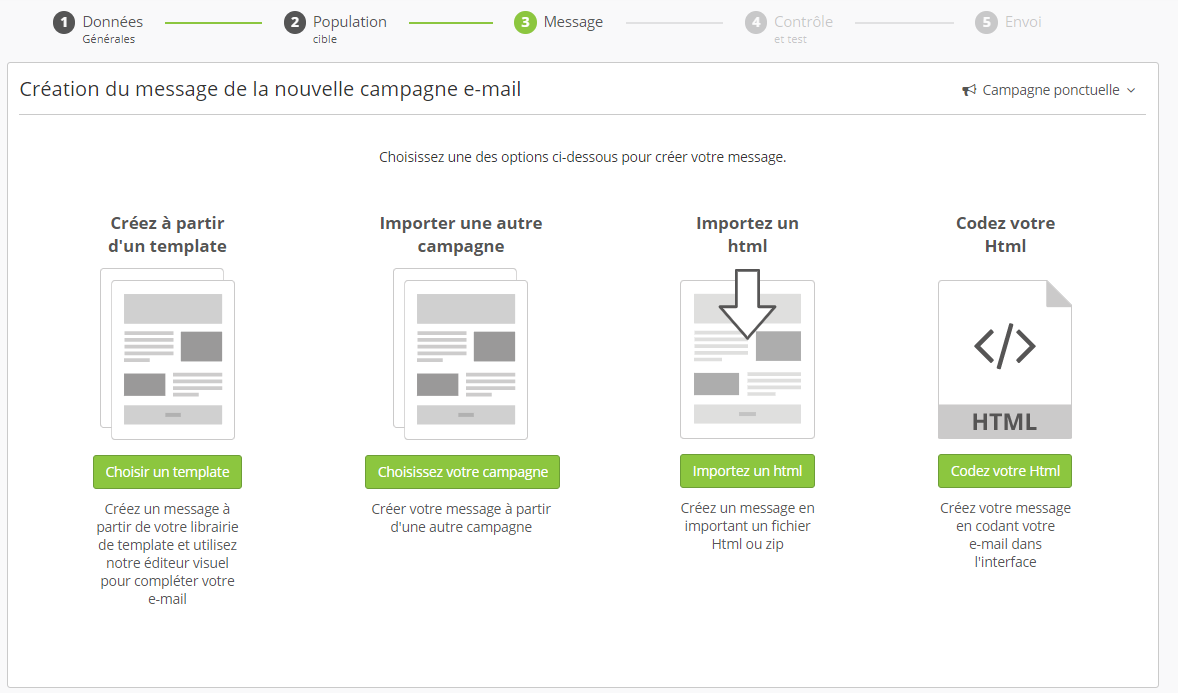
La plupart des templates sont accessibles à la troisième étape de la création de votre e-mail, c'est à dire la définition du message. Pour y accéder, sélectionnez "Créez à partir d'un template".

Différentes catégories de templates sont mis à votre disposition.
Templates de design
Librairies de templates
La librairie de templates personnalisés
Il s'agit des templates propres à votre licence, disponibles dans la zone supérieure de la page de sélection de template.
En effet, ACTITO vous donne la possibilité de commander des templates spécifiques à vos besoins. Ceux-ci peuvent par exemple :
Reprendre votre charte graphique
Afficher des images ou des logos par défaut
Ajouter des blocs spécifiques à vos besoins

Pour demander la création d'un template personnalisé ou pour plus d'informations concernant les modalités s'y rapportant, nous vous invitons à vous adresser à votre gestionnaire de compte.
Astuce
Cette zone ne sera affichée que si des templates personnalisés sont associés à votre licence.
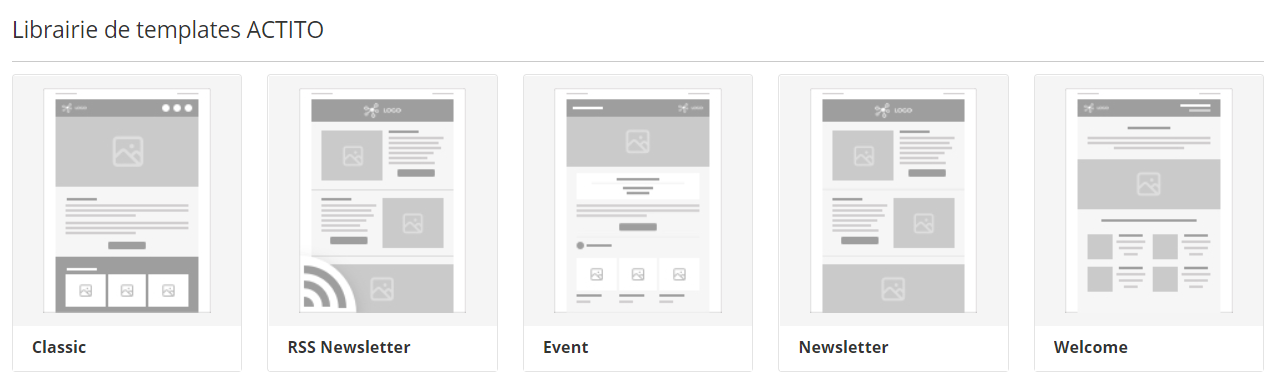
La librairie de templates ACTITO
ACTITO dispose d'une librairie de templates reprenant des configurations adaptées aux situations les plus fréquentes, telles qu'une newsletter, une invitation à un événement ou un e-mail de bienvenue. Ceux-ci sont disponibles dans la zone inférieure de la page de sélection.
Ces templates ne concernent que la disposition des blocs et des images, tout en vous laissant définir le contenu librement. De même, vous gardez la possibilité de les modifier selon vos besoins.

Éditer un template
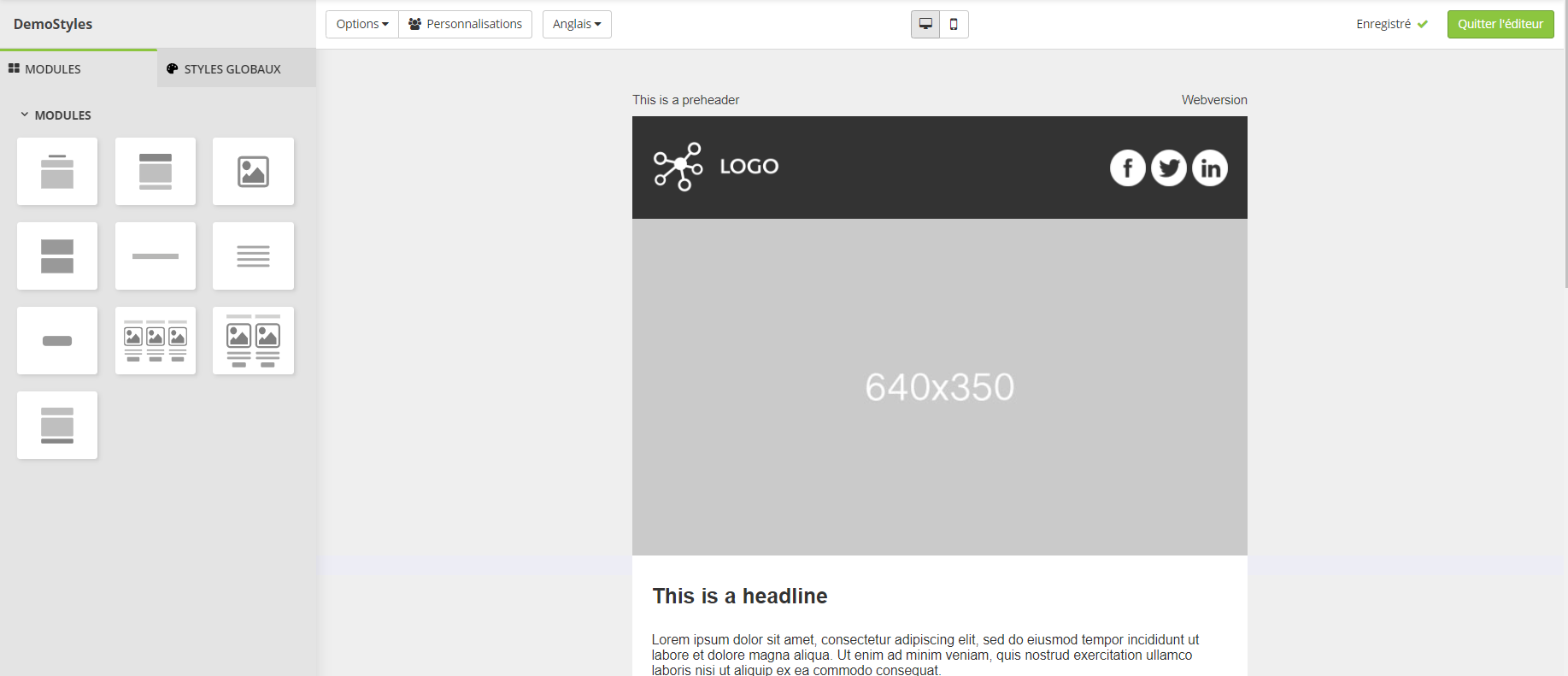
Après avoir sélectionné votre modèle de template, vous arriverez dans l'éditeur qui vous permettra d'adapter le template à vos besoins et de remplir les différents champs de contenu.

La librairie de modules
Sur la gauche de l'écran, la librairie de modules vous donne un aperçu des blocs que vous pouvez ajouter à votre e-mail. Pour insérer un module, il vous suffit de le sélectionner en maintenant le clic enfoncé, puis de le faire glisser et de le déposer à l'endroit de votre e-mail où vous voulez l'insérer.
Il existe différents types de blocs :
Les entêtes : le bloc "pre-header", qui pourra contenir le pre-header ainsi que le lien de version web, et le bloc "header", où vous pouvez insérer un logo et rappeler l'intitulé de l'e-mail.
Les images : il peut s'agir aussi bien de grandes bannières prenant toute la largeur de l'e-mail que de plus petites images disposées à côté ou au-dessus de zones de de texte.
Les titres : avec ou sans sous-titre.
Les zones de texte : avec ou sans titre, avec ou sans image.
Les séparateurs
Les boutons "call to action" : ces boutons servent à insérer des liens vers des pages web.
Le pied de page : il contient le lien de désinscription, un lien vers les informations légales, ...
Certains modules sont propres à des templates spécifiques, comme des blocs de programme, d'adresse, de partage sur les réseaux sociaux, ...
En plus des modules par défaut disponibles dans les templates de la librairie ACTITO, il est possible de demander une adaptation d'un bloc existant ou même la création d'un bloc spécifique à vos besoins.
Pour commander un bloc personnalisé ou pour plus d'informations concernant les modalités s'y rapportant, nous vous invitons à vous adresser à votre gestionnaire de compte.
Éditer les modules
Vous avez ensuite la possibilité de modifier la structure des modules qui composent le template, ainsi que d'en remplir le contenu.
Vous pourrez :
-
Ajouter des logos ou des images
Partout où s'affiche le petit pictogramme "Choisir votre image", vous avez la possibilité de personnaliser votre message avec une image de votre choix.

Cela concerne les grandes bannières, les images d’accompagnement, les logos, mais aussi toutes les icônes spécifiques à certains blocs, comme l'icône représentant les intervenants ou les icônes de réseaux sociaux. Si vous ne modifiez pas ces icônes, elles apparaîtront telles quelles, mais rien ne vous empêche de remplacer le bouton facebook noir par un bouton facebook aux couleurs de votre société.
La taille attendue des images est renseignée sur le fond gris pour chacune des bannières et des images d'accompagnement. Si l'image que vous décidez d'ajouter ne correspond pas à la taille requise, elle sera automatiquement redimensionnée à la bonne largeur, tout en restant proportionnelle en matière de hauteur. Toute déformation sera ainsi évitée, mais cela peut changer l'agencement de votre e-mail.

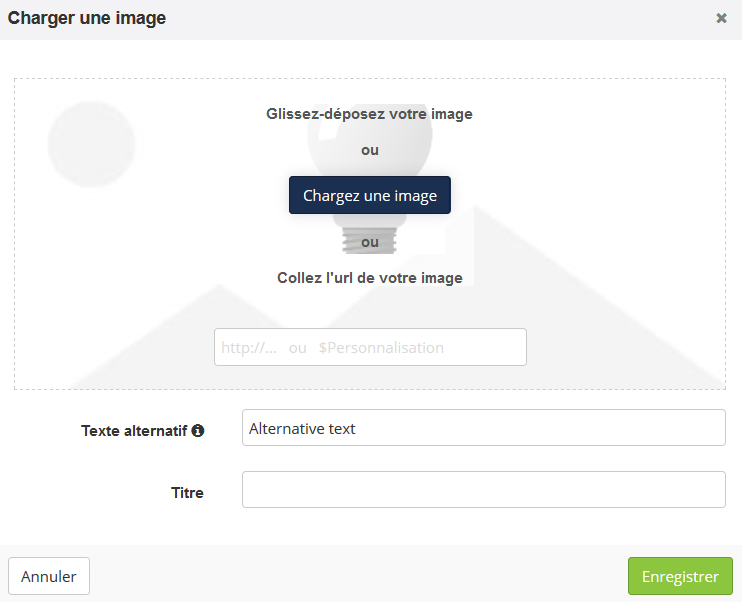
Vous pouvez directement sélectionner les images parmi vos dossiers, soit en cliquant sur le bouton "Chargez une image", soit via un "Glissez-déposez". Vous avez également la possibilité d'introduire l'adresse URL d'une image déjà en ligne.
Cet écran vous permettra également de définir le titre de l'image et un texte alternatif. Ce texte alternatif sera affiché à la place de l'image si celle-ci est bloquée ou ne peut pas être chargée. Il est donc important de ne pas le négliger.
A savoir
Le poids maximal d'une image individuelle est de 1,5 Mo.
-
Ajouter des liens
Vous aurez la possibilité d'ajouter un lien partout où le pictogramme "Ajouter un lien" est affiché.
Cela inclut :
Les images
Les petites icônes
Les boutons "call to action"
Directement dans le texte

La fenêtre d'édition du lien vous permettra d'indiquer l'adresse URL vers laquelle il doit renvoyer. Vous pouvez aussi insérez une personnalisation ($ suivi du nom de la personnalisation), dans le cas où le lien doit renvoyer vers un formulaire ACTITO ou vers une page de désinscription, par exemple.
La case à cocher "Encodes URL" permettra de faire la conversion de votre URL en encodage en pourcent si celle-ci comporte des caractères spéciaux. Elle devra être décochée si votre lien est de nature particulière :
si vous utilisez la balise "tel:" qui permet de renvoyer vers un numéro de téléphone
si l'URL comporte des coordonnées géographiques, comme une URL Google Maps
Vous aurez également la possibilité de définir un titre pour ce lien. Ceci est particulièrement utile pour simplifier le suivi des clics dans vos e-mails.
-
Modifier les couleurs et la bordure
Vous avez la possibilité de modifier certaines couleurs, comme la couleur de l'arrière plan de chaque module ou celle des boutons. Pour ce faire, cliquez sur le pictogramme "Éditer les styles" qui est affiché dans le coin supérieur droit.

Ce bouton ouvrira l'éditeur des styles sur la gauche de l'écran.

Vous pourrez éditer :
La couleur de la ligne : il s'agit de la couleur d'arrière plan de l'e-mail, qui est affichée de chaque côté du corps de l'e-mail. Ce bouton ne permet que de modifier la couleur de la fraction de l'arrière-plan directement adjacente au module édité. Pour changer la couleur de tout l'arrière-plan à la fois, il est nécessaire de se rendre dans les options.
La couleur du contenu : ceci vous permet de modifier la couleur de remplissage du bloc en lui-même.
Par défaut la couleur initiale du template est utilisée.
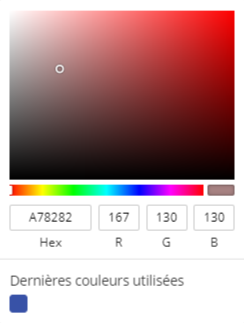
Le picker de couleur vous permet de sélectionner la couleur directement dans une palette, ou de renseigner un code au format hexadécimal ou RGB. Les dernières couleurs utilisées ainsi que les couleurs du template (pour les templates personnalisés) sont gardées en mémoire.

L'éditeur des styles du module vous permet également de paramétrer une bordure autour du bloc (pour encadrer une image ou un morceau de texte, par exemple).
Vous avez la possibilité de paramétrer :
la couleur de la bordure
son épaisseur (en pixels)
son style (simple, pointillé, double,...)
Pour encore plus de customisation, vous pouvez activer le bouton "Plus d'options" pour avoir la possibilité de définir un style de bordure spécifique pour chaque côté du bloc.

N'oubliez pas de sauvegarder toute modification en bas de l'éditeur.
Astuce
Il est également possible de modifier directement la couleur de fond des boutons 'call to action' dans le template.

-
Écrire votre texte
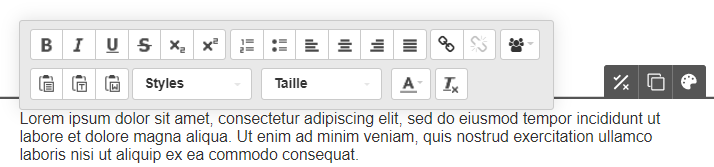
Lors de la rédaction de votre texte, vous allez avoir accès à un éditeur de texte enrichi, où vous pourrez effectuer les mises en forme classiques, telles que modifier les styles, l'alignement, la taille et la couleur du texte, insérer des listes, ainsi qu'ajouter des liens (comme expliqué ci-dessus).
Il s'agit d'un éditeur WYSIWYG, ce qui signifie que vous verrez directement les modifications dans votre texte sans passer par l'affichage des balises de mise en forme.

Durant l'écriture de votre texte, vous avez la possibilité de faire appel à des personnalisations, c'est à dire à utiliser des données de votre table de Profils ou d'autres données qui y sont liées, afin d'adapter le contenu à votre contact. Cela peut aller de simplement s'adresser au lecteur par son prénom jusqu'à des personnalisations bien plus avancées.
Pour davantage d'information à ce sujet, nous vous invitons à lire le chapitre "Personnaliser un E-mail".
Éditer les styles
Cliquez sur "Styles Globaux" à côté de la librairie de modules pour appliquer des paramètres de style à la totalité de l'e-mail.
Ceci vous permettra tout d'abord d'éditer les styles globaux de l'e-mail, c'est à dire l'arrière plan général de l'e-mail.

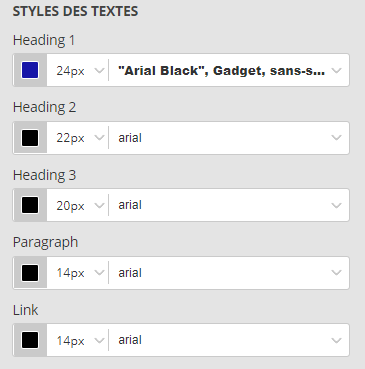
Cela permet également de définir des styles de texte applicables à l'ensemble de votre template. Par défaut, 3 styles de titre, 1 style pour les paragraphes et 1 style pour les liens sont disponibles. Si vous utilisez un template de design personnalisé, d'autres styles peuvent être disponibles.
Pour chaque style, vous avez la possibilité de paramétrer :
la couleur du texte
sa taille en pixels
la police du texte, parmi une liste de polices pré-sélectionnées compatibles avec les différents moteurs e-mails. Si vous bénéficiez d'un template personnalisé, d'autres polices peuvent être disponibles.

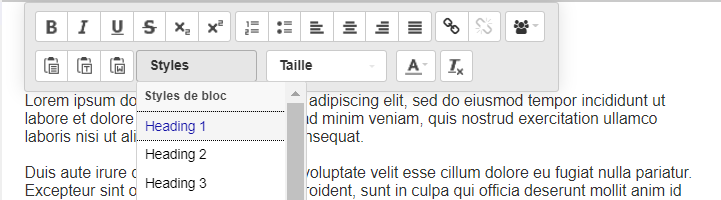
Les intitulés des styles sont une suggestion sur leur usage, mais si vous avez besoin de 2 polices différentes pour votre corps de texte, rien ne vous empêche d'utiliser le style 'Heading 3' à cet effet, par exemple.
En effet, vous pouvez directement changer le style d'un morceau de texte dans le corps du template, ou en appliquez un s'il n'a pas de style par défaut.

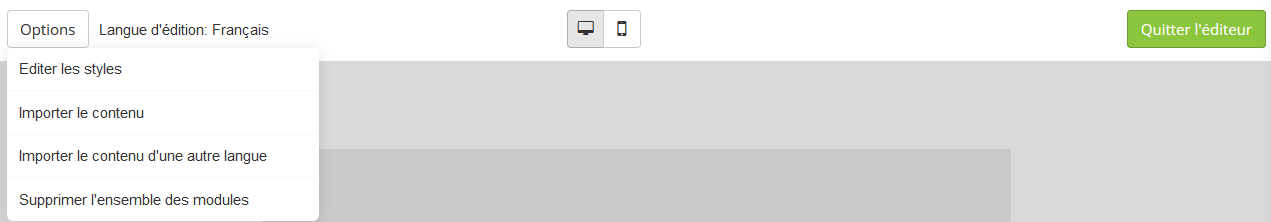
Les options
Tout en haut de la page, la barre des tâches vous donne accès à plusieurs options supplémentaires.

Visualiser le rendu sur smartphone
A tout moment, vous avez la possibilité d'afficher un aperçu de ce que donnerait votre message sur un smartphone en cliquant sur le l'icône "smartphone" en haut de la page, au milieu.
Vous pouvez ensuite rebasculer sur l'affichage sur ordinateur en cliquant sur l'icône "écran d'ordinateur".

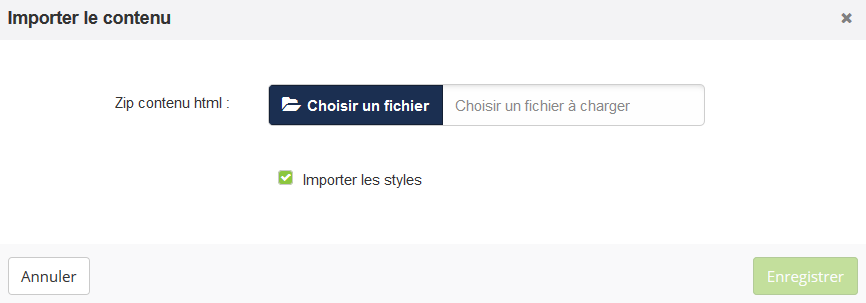
Importer le contenu
Ce bouton vous permet d'importer un contenu HTML. Le fichier doit préalablement être zippé.
Vous pouvez choisir d'importer les styles ou pas.

Astuce
Pour une campagne multilingue, le zip pour contenir une fichier HTML pour chaque langue. Le nom de ce fichier doit terminer par un underscore suivi du code à deux lettres de la langue.
Par exemple : DocTemplate_FR.html
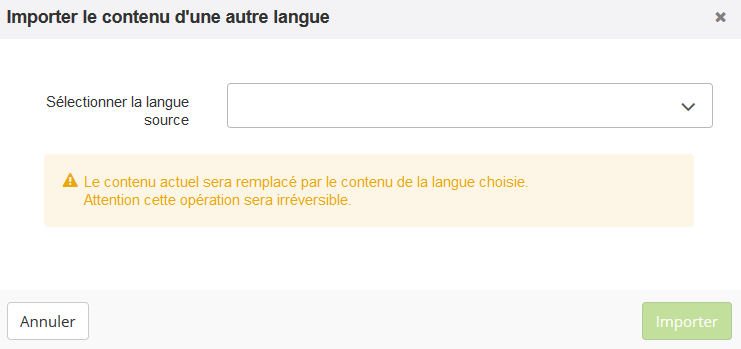
Importer le contenu d'une autre langue
Si votre campagne est multilingue, vous avez la possibilité d'importer le contenu d'une autre langue de la campagne.
Ceci vous permettra, par exemple, de ne pas avoir à charger toutes les images deux fois si elles doivent rester identiques, ou à redéfinir les styles. Vous pourrez ainsi vous concentrer exclusivement sur l'édition du texte et à la définition des éventuels liens.

Cette action remplacera le contenu actuel par celui de la langue choisie, sans aucune possibilité de retour en arrière.
Supprimer l'ensemble des modules
Ce bouton vous permet de supprimer tout le contenu pour recommencer depuis un canevas vide.
Cette opération est irréversible.

Modifier la langue d'édition
Si votre campagne est multilingue, la langue d'édition actuelle est renseignée à droite des boutons "Options" et "Personnalisations".
Vous pouvez directement changer de langue via le menu déroulant. Le changement n'est possible que quand l'e-mail est en statut "Enregistré" (et non "En cours d'enregistrement" après une modification).

Vous pouvez également sélectionner la langue à droite de l'écran quand vous êtes hors de l'éditeur, puis retourner en mode édition en cliquant sur le bouton "Éditeur" tout à gauche

Créer un nouveau message
Depuis l'écran de définition, vous avez la possibilité de supprimer tout le contenu de votre e-mail pour créer un nouveau en repartant de zéro.
Pour cela, sélectionnez le bouton "Plus" puis "Supprimer le message existant".
Ce bouton vous permettra notamment de retourner à la page de sélection du template pour vous baser sur un tout autre template.

Cette action supprimera toute votre progression concernant le contenu de votre e-mail. Elle est irréversible.
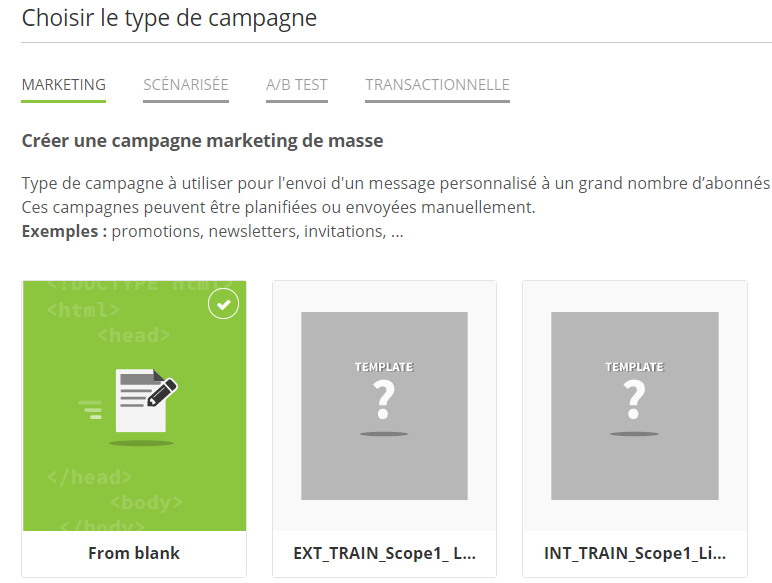
Templates de campagnes
Les templates de campagne mettent à votre disposition un modèle de configuration d'envoi. Contrairement aux deux autres types de templates, ils ne sont pas sélectionnable à la troisième étape de la création de votre e-mail, mais tout au début, juste après avoir cliqué sur "Créez une campagne". Il s'agit de l'écran qui vous invite à sélectionner le type d'e-mail que vous voulez envoyer.

En effet, ce type de template ne concerne pas uniquement le contenu de l'e-mail en tant que tel, mais il donne également la possibilité de sauvegarder les données générales, le ciblage et tous les autres paramètres.
Il vous permet de sauvegarder la définition d'une campagne et de la réutiliser chaque fois que vous avez besoin d'envoyer une campagne similaire.
Pour découvrir comment sauvegarder ces configurations, nous vous invitons à lire la page "Sauvegarder un template de campagne".
