Configuración de Notificaciones Push Web en tu página web
Esta sección resume las instrucciones a seguir para configurar las notificaciones push web y algunos consejos útiles.
Existe un proceso especifico a seguir si tu web está construida en la plataforma de e-commerce Shopify,
Si es así, por favor ignora la siguiente sección y consulta la sección Cómo configurar las notificaciones push web con Shopify.
Esta parte se centra únicamente en la configuración de push notifications para tu sitio web.
Echa un vistazo a la Sección App para aplicaciones móviles.
¿Cómo configurar Notificaciones Push en tu página web?
Una vez que hayas iniciado sesión en la plataforma WonderPush:
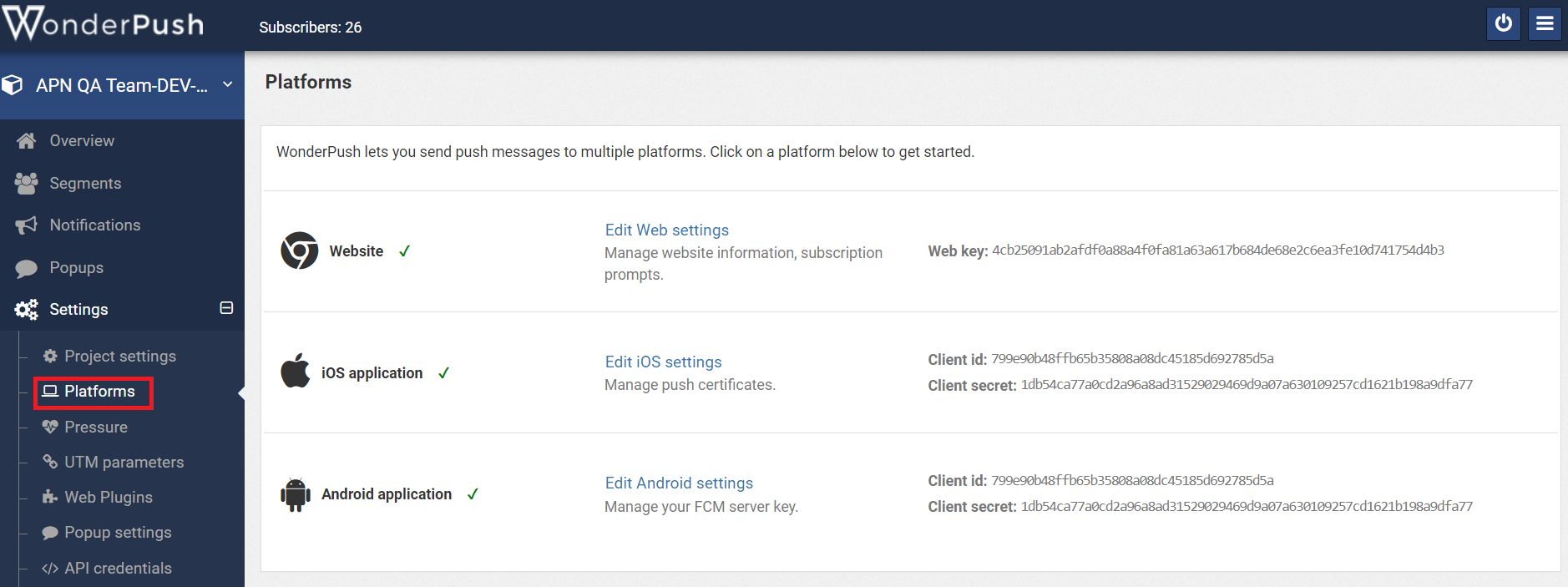
1. Ve a Settings (ajustes) y haz clic en “Platforms” ( plataformas)

2. Haz clic en “Edit Web Settings” ( Editar configuración web)
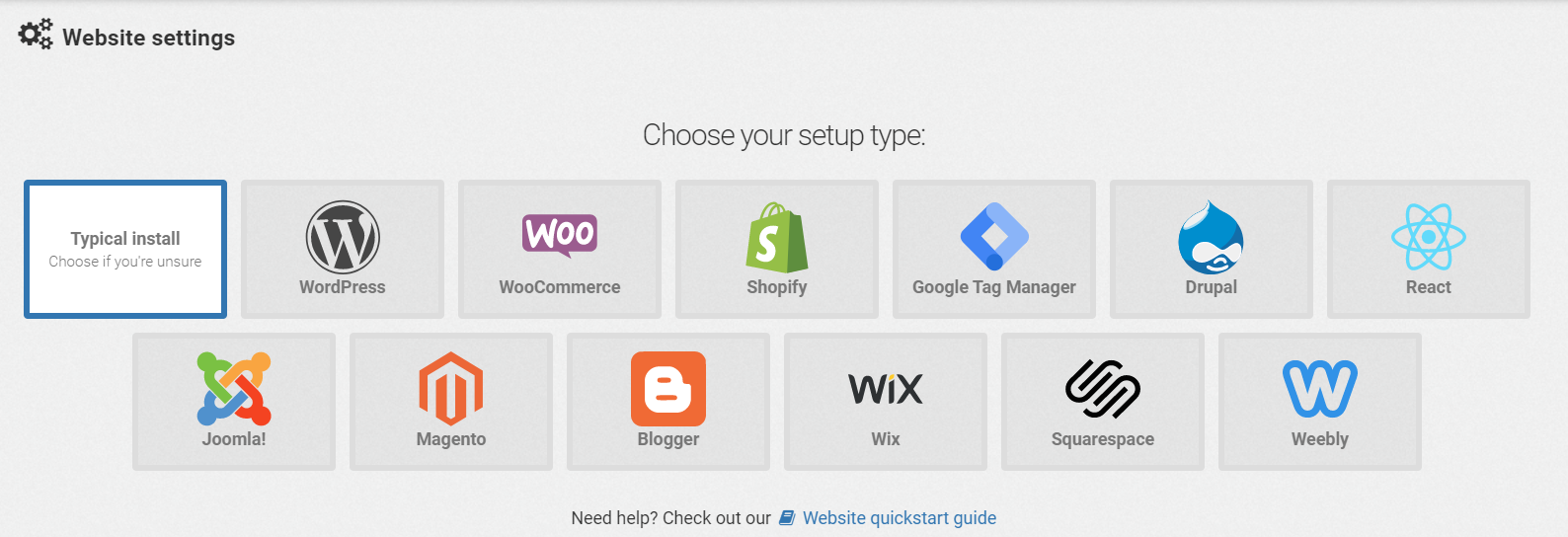
Ahora tienes varias opciones dependiendo de si tu sitio web está construido utilizando una plataforma específica o no.
Si no estás seguro, selecciona "Typical install" (instalación típica), ya que funciona para cualquier sitio web

Repasaremos juntos la Typical install (instalación típica) en la siguiente sección.
Si tu sitio web está construido a partir de una plataforma específica. Sigue la documentación relevante de WonderPush que se encuentra a continuación. Sin embargo, echa un vistazo a la sección de instalación típica, porque se requiere una operación adicional en el Paso 3 para la integración.
Entornos de la web
Plataforma CMS
|
Plataforma |
Enlace a la documentación de WonderPush |
|
Blogger |
https://docs.wonderpush.com/docs/web-push-notifications-blogger |
|
Drupal |
https://docs.wonderpush.com/docs/drupal-web-push-notifications |
|
Joomla |
https://docs.wonderpush.com/docs/joomla-web-push-notifications |
|
Magento |
https://docs.wonderpush.com/docs/magento-web-push-notifications |
|
Squarespace |
https://docs.wonderpush.com/docs/web-push-notifications-squarespace |
|
Wix |
|
|
Weebly |
https://docs.wonderpush.com/docs/web-push-notifications-weebly |
|
Woocommerce |
https://docs.wonderpush.com/docs/web-push-notifications-woocommerce |
|
Wordpress |
https://docs.wonderpush.com/docs/web-push-notifications-wordpress |
Administrador de etiquetas
|
Plataforma |
Enlace a la documentación de WonderPush |
|
Google tag manager |
https://docs.wonderpush.com/docs/web-push-notifications-google-tag-manager |
Framework
|
Plataforma |
Enlace a la documentación de WonderPush |
|
React |
https://docs.wonderpush.com/docs/web-push-notifications-react |
|
AMP |
Tu proyecto ya ha sido configurado por el equipo de Actito.
Cuando sigas la documentación de WonderPush, puedes omitir la sección “Before we start” (Antes de comenzar)
Ejecución de instalación típica
Pasar por la instalación típica es útil porque, independientemente de la plataforma, se seguirán aproximadamente los mismos pasos.
Nos centraremos en los consejos relevantes para la integración de Actito. Para obtener la información completa, te invitamos a seguir la documentación de WonderPush..
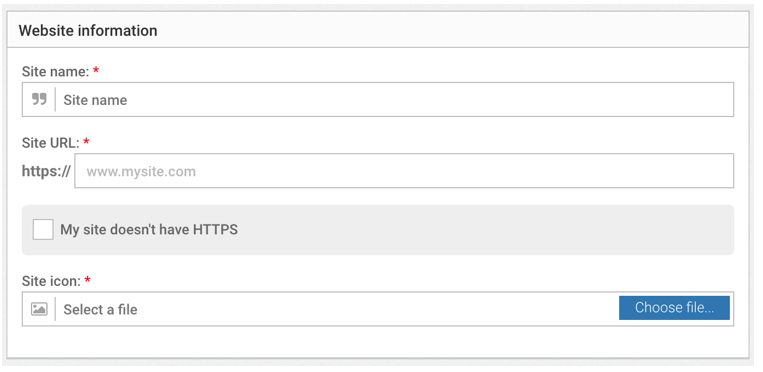
Website information (información del sitio web)
Esta parte es necesaria para definir el sitio web al que se redirigirán tus notificaciones automáticas

Por motivos de rendimiento, se recomienda encarecidamente configurar HTTPS en tu sitio web en lugar de utilizar un subdominio de WonderPush.
Este paso también se utiliza para especificar el nombre de tu sitio web y su icono, tal como se mostrará en la notificación.
El ícono se puede cargar desde tu ordenador o hacer referencia a la URL de una imagen alojada.
Por razones de compatibilidad, no debería ser un GIF.
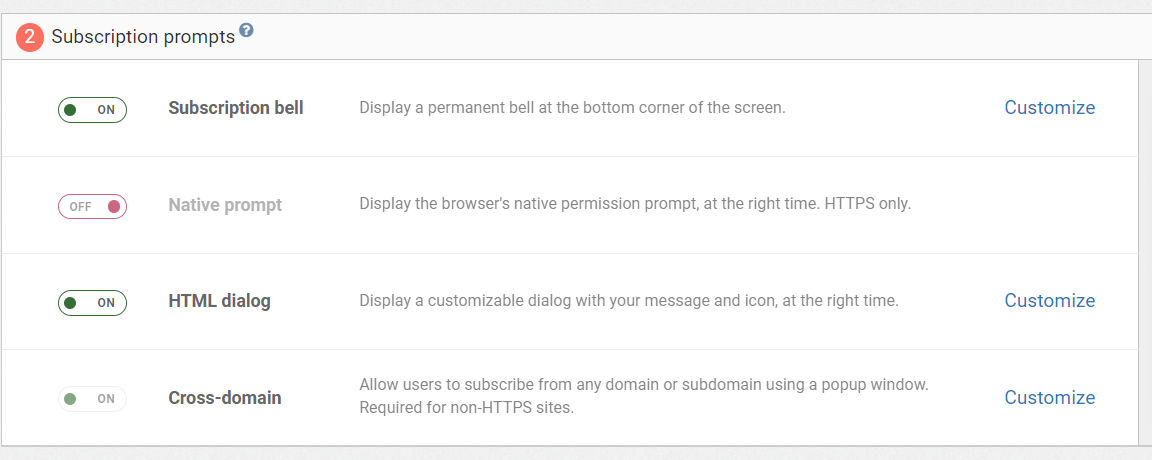
Subscriptions prompts ( solicitudes de suscripción)
Los mensajes de suscripción son interfaces que permiten a tus clientes suscribirse a tus notificaciones push. Puedes usar plantillas o personalizarlas.
Puede seguir la documentación específica de WonderPush para obtener más detalles sobre las solicitudes de suscripción.

Importante: activa el parámetro de dominio cruzado para obtener suscripciones del subdominio adjunto a su nombre de dominio principal.
Cross-domain te ofrece la posibilidad de obtener más optins. Es posible desactivar este parámetro.
Ejemplo: Su sitio web está estructurado en 2 partes:
https://www.actito.com
para la parte del blog – considerado como el dominio
principal
https://shop.actito.com
para la parte de la tienda electrónica
Si el
parámetro cross-domain está activo, las
personas pueden suscribirse desde la parte del blog y la
parte de la tienda electrónica.
Si el parámetro cross-domain está inactivo, las personas pueden suscribirse solo para el dominio principal definido (https://www.actito.com).
Copiar código
Aquí es donde recuperarás el código que necesitarás instalar en tu sitio web para habilitar las notificaciones automáticas.

Pero primero, hay un paso obligatorio adicional para asignar un "ID de usuario" de cliente final al dispositivo suscrito. Debe seguirse para todas las instalaciones, independientemente de la plataforma en la que se construya su sitio web.
Este punto es obligatorio para activar los mensajes de notificación push a través de la aplicación de escenarios de Actito hacia los perfiles conocidos por Actito.
Independientemente de la instalación de tu plataforma, también debes implementar una función para rellenar el ID de usuario cuando el cliente final inicia sesión en el sitio web.
El siguiente fragmento debe agregarse al código recuperado en el paso 3
window.WonderPush = window.WonderPush || [];
WonderPush.push(['setUserId', "THIS_USER_ID"]);
Donde "THIS_USER_ID" debe ser reemplazado por su propio ID de usuario.
Como recordatorio, es obligatorio que el ID de usuario sea una clave en Actito (Atributo definido como único).
NB: Cuando un usuario anónimo se vuelve conocido, WonderPush crea un nuevo dispositivo. Los datos recopilados por el dispositivo anterior no se transfieren a la nueva instalación. El dispositivo anterior todavía está habilitado.
Consulta la documentación de WonderPush para obtener información adicional sobre la función de ID de usuario: https://docs.wonderpush.com/docs/user-ids
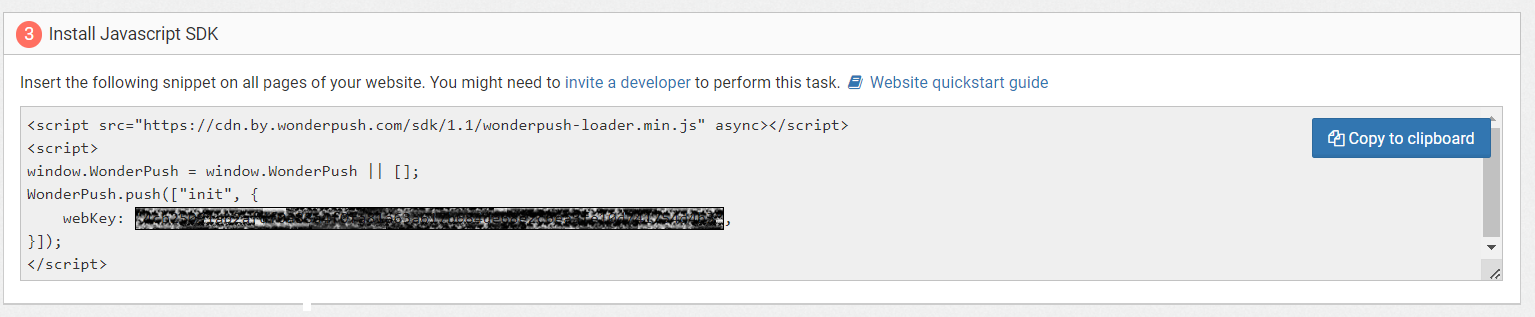
Una vez que la función agregada se inserta en tu código, debería verse como el ejemplo a continuación.
Debes pegar este código en cada página de su sitio web.
Por favor, no copies este ejemplo de código. El script debe copiarse a través de la interfaz de usuario de WonderPush
<script src="https://cdn.by.wonderpush.com/sdk/1.1/wonderpush-loader.min.js" async></script>
<script>
window.WonderPush = window.WonderPush || [];
WonderPush.push(['setUserId',YYYYY); // The value YYYYY must be replaced by the key known by
Actito
WonderPush.push(["init", {
webKey: "XXXXXX", // The value XXXXXX must be replace by your webkey
available on the js script provided by WonderPush
}]);</script>
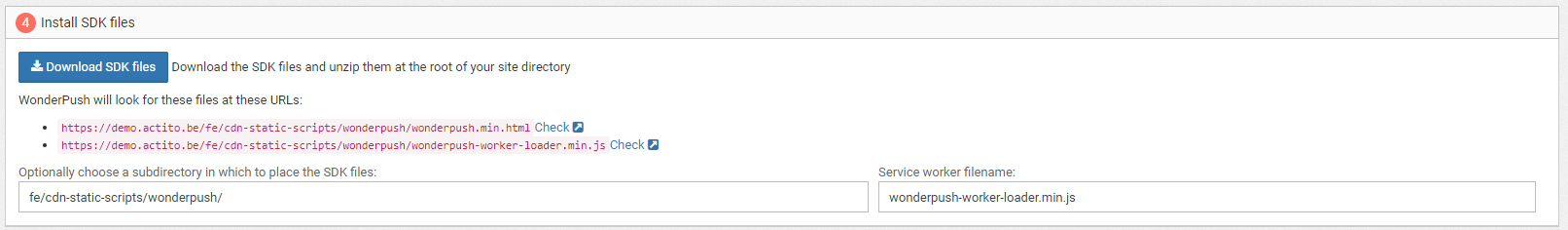
SDK files ( archivos SDK)
Esta es la parte final que necesita la intervención de los desarrolladores. Requiere descargar el kit de desarrollo de software de WonderPush desde wonderpush-sdk-files.zip.
Después de descomprimir el archivo, el SDK debe cargarse en la raíz de nivel superior del directorio de tu sitio web.
Si bien es posible instalar el SDK en un subdirectorio especificándolo en los parámetros de WonderPush, recomendamos seriamente colocarlo en la raíz por razones de rendimiento.
Después de eso, ambos archivos (wonderpush.min.html y wonderpush-worker-loader.min.js) deberían estar disponibles públicamente en el dominio de tu sitio web.
WonderPush generará la URL en la que deberían estar disponibles, según el dominio especificado y los nombres de los archivos.
Haz clic en el botón "Check" (Comprobar) para intentar acceder a las páginas:
-
Si puede acceder a ellos, significa que los archivos se han instalado correctamente en el directorio de su sitio web.
-
Si obtienes un error 404, verifica si los instalaste correctamente en la raíz del directorio de tu sitio web.

¿Cómo comprobar si la configuración funciona?
-
Ve a tu sitio web y suscríbete a las notificaciones push.
-
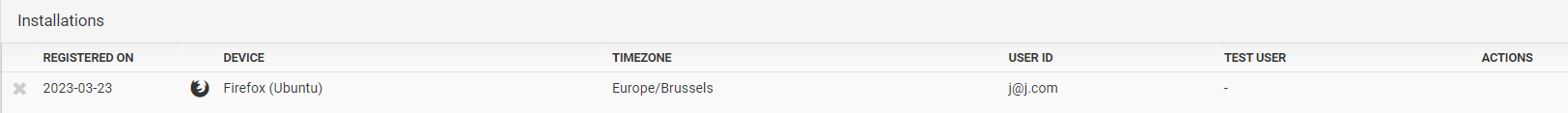
Ve a la sección "Segments" (segmentos) en WonderPush y haz clic en el segmento llamado "Everybody (todos)".

-
Comprueba si ves tu suscripción y si el ID de usuario está configurado.

Solución de problemas de notificaciones push web
Si experimentas algunos problemas, consulta la documentación de WonderPush: https://docs.wonderpush.com/docs/technical-issues
Si tienes dudas sobre el rendimiento de tu sitio web con el SDK, consulta esta nota adicional: https://docs.wonderpush.com/docs/web-sdk-performance
Lista de verificación
|
Elementos |
Estado |
|
Mi sitio web tiene un certificado HTTPS |
|
|
Puse el SDK de javascript de WonderPush en cada página |
|
|
Agregué la parte para establecer un ID de usuario en el SDK de JavaScript cuando un visitante inicia sesión |
|
|
Coloqué los archivos wonderpush.min.html y wonderpush-worker-loader.min.js en la raíz de nivel superior del directorio de mi sitio web para que sea accesible públicamente |
|
|
Puedo ver el aviso para suscribirme a la notificación automática y recibir mi primera notificación automática (notificación de bienvenida predeterminada) |
|
Cómo configurar las notificaciones push web con Shopify
La instalación en un sitio web creado con Shopify es específica, porque la instalación debe iniciarse en Shopify en lugar de WonderPush.
Proceso
1. Primero, el complemento debe implementarse desde la tienda de aplicaciones de Shopify y no desde Wonderpush. Puedes encontrar la aplicación aquí: https://apps.shopify.com/wonderpush-abandoned-cart-push
Consulta la documentación para seguir la instalación: https://docs.wonderpush.com/docs/web-push-notifications-shopify
2. Cuando se implemente el complemento, comunica el dominio interno de Shopify a Actito ya que se requieren configuraciones adicionales de nuestro lado.
Este es el dominio que tuviste que ingresar en el paso 1 de la instalación: xxxxx.myshopify.com
3. Este punto es obligatorio para activar el mensaje de notificación push a través del generador de escenarios Actito hacia los perfiles conocidos por Actito.
También debes implementar una función para completar el ID de usuario cuando el cliente final inicia sesión en el sitio web.
Debes agregar el siguiente fragmento de código en el SDK de Javascript.
<script>
window.WonderPush = window.WonderPush || [];
WonderPush.push(['setUserId',"YYYYY"); // The value YYYYY must be replaced by the key known by
Actito
</script>
Donde "YYYYY" debe ser reemplazado por su propio ID de usuario.
Para más información, consulta https://docs.wonderpush.com/docs/user-ids
Como recordatorio, es obligatorio que el ID de usuario sea una clave en Actito (Atributo definido como único).
