Configurer le Web Push Notification sur votre site
Cette section résume les instructions à suivre pour configurer le Web push notification et quelques conseils utiles.
Si votre site a été créé sur la plateforme e-commerce Shopify, il existe un processus spécial à suivre.
Veuillez ne pas prendre en compte cette section et vous rendre à la section "Configurer les Notification Push Web avec Shopify".
Cette partie concerne uniquement la configuration des notifications push pour votre site Web.
Jeter un coup d'œil à la section Mobile ci-dessous pour les applications mobiles.
Comment configurer les Notifications Push sur votre site ?
Lorsque vous êtes connecté à la plateforme WonderPush :
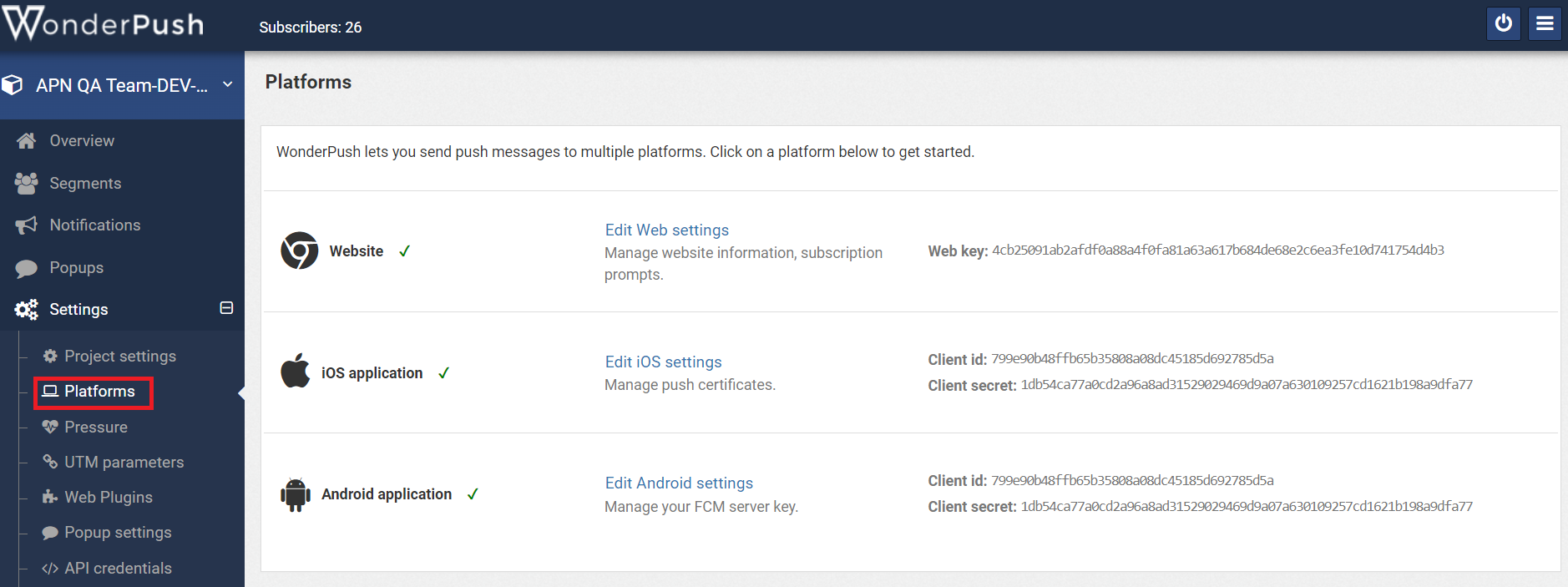
1. Rendez-vous dans Paramètres et cliquez sur "Plateforms"

2. Cliquez sur "Setup Web push notifications"
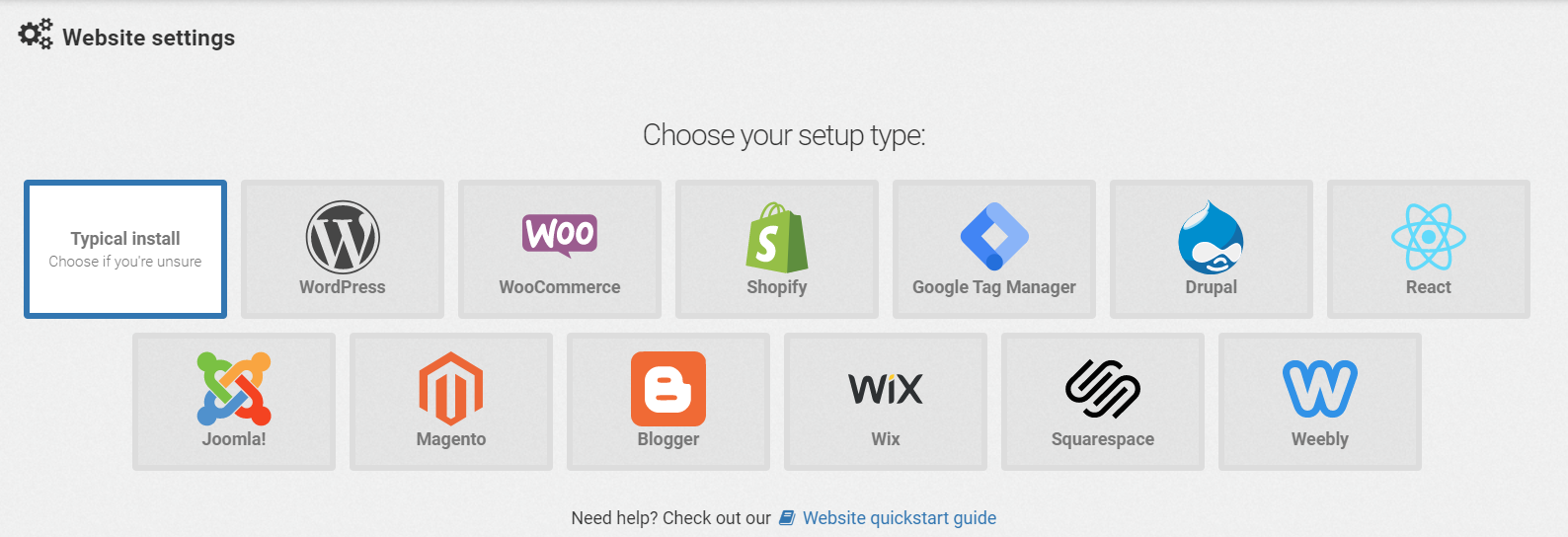
Vous savez que vous avez plusieurs options selon que votre site Web soit construit à l'aide d'une plateforme spécifique ou non.
Si vous n'êtes pas sûr, choisissez "Typical install", car elle fonctionne pour tout site Web.

Nous naviguerons à travers l'installation typique ensemble dans la section suivante.
Si votre site internet a été construit à l'aide d'une plateforme spécifique, veuillez suivre la documentation WonderPush associée, que vous pouvez retrouver ci-dessous. Cependant, veuillez parcourir la section sur le "Typical install", car une opération additionnelle est requise à l'étape 3 pour l'intégration.
Cadre de travail du site internet
Plateforme CMS
|
Plateforme |
Lien vers la documentation WonderPush |
|
Blogger |
https://docs.wonderpush.com/docs/web-push-notifications-blogger |
|
Drupal |
https://docs.wonderpush.com/docs/drupal-web-push-notifications |
|
Joomla |
https://docs.wonderpush.com/docs/joomla-web-push-notifications |
|
Magento |
https://docs.wonderpush.com/docs/magento-web-push-notifications |
|
Squarespace |
https://docs.wonderpush.com/docs/web-push-notifications-squarespace |
|
Wix |
|
|
Weebly |
https://docs.wonderpush.com/docs/web-push-notifications-weebly |
|
Woocommerce |
https://docs.wonderpush.com/docs/web-push-notifications-woocommerce |
|
Wordpress |
https://docs.wonderpush.com/docs/web-push-notifications-wordpress |
Tag manager
|
Plateforme |
Lien vers la documentation WonderPush |
|
Google tag manager |
https://docs.wonderpush.com/docs/web-push-notifications-google-tag-manager |
Framework
|
Plateforme |
Lien vers la documentation WonderPush |
|
React |
https://docs.wonderpush.com/docs/web-push-notifications-react |
|
AMP |
Votre projet a déjà été configuré par l'équipe d'Actito.
Si vous suivez la documentation de WonderPush, vous pouvez passer la section "Avant de commencer".
Exécution d'une "Typical install"
Il est utile de passer en revue l'installation typique car, quelle que soit la plateforme, les étapes sont à peu près les mêmes.
Nous allons nous concentrer sur les conseils relatifs à l'intégration d'Actito. Pour une information complète, nous vous invitons à suivre la documentation WonderPush.
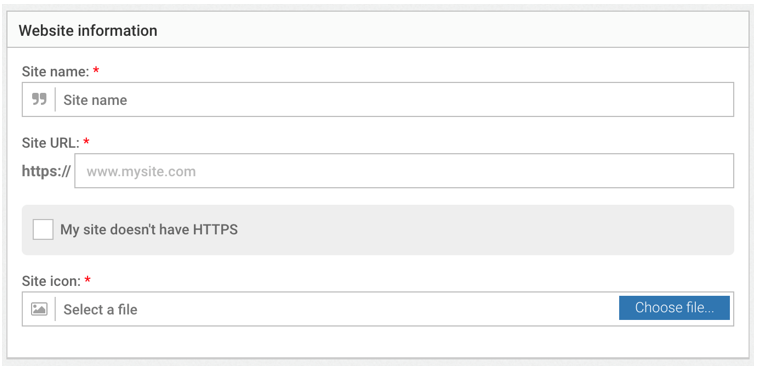
Informations sur le site internet
Cette partie a pour objectif de définir le site internet vers lequel vos notifications Push seront redirigées.

Pour des raisons de performance, il est fortement conseillé de mettre en place un HTTPS sur votre site internet plutôt que d'utiliser un sous-domaine WonderPush.
Durant cette étape, vous devrez également préciser le nom de votre site internet et ses icônes, tels qu'ils seront affichés dans la notification.
L'icône peut être téléchargée depuis votre ordinateur ou faire référence à l'URL d'une image hébergée.
Pour des raisons de compatibilité, l'icône ne doit pas être un GIF.
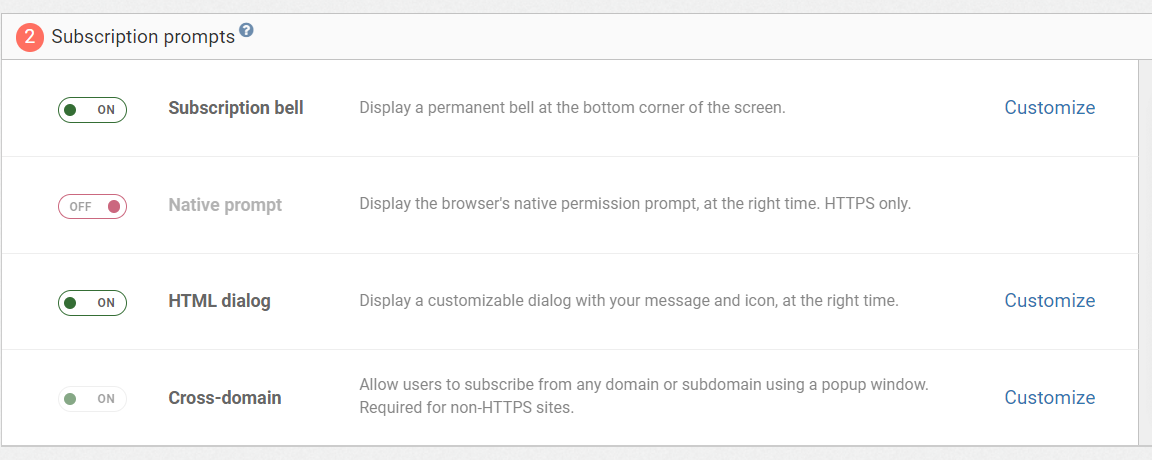
Invitation aux abonnements
Les invitations aux abonnements sont des interfaces qui permettent à vos clients de s'abonner aux notifications push. Vous pouvez utiliser des templates de base ou les personnaliser.
Vous pouvez suivre la documentation dédiée de WonderPush pour plus de détails concernant les invitations aux abonnements.

Important : activez le paramètre cross-domaine pour obtenir des inscriptions à partir du sous-domaine rattaché à votre nom de domaine principal.
Le cross-domaine vous offre la possibilité d'obtenir plus d'opt-ins. Il est possible de désactiver ce paramètre.
Exemple : Votre site web est structuré en deux parties :
-
https://www.actito.com pour la partie blog - considérée comme le domaine principal
-
https://shop.actito.com pour la partie e-shop
Si le paramètre cross-domaine est actif, les personnes peuvent s'abonner à partir de la partie blog et de la partie e-shop.
Si le paramètre cross-domaine est inactif, les personnes peuvent s'abonner uniquement pour le domaine principal défini (https://www.actito.com).
Copy code
C'est ici que vous allez récupérer le code que vous devrez installer sur votre site web pour activer les notifications push.

Mais d'abord, il existe une étape additionnelle obligatoire pour attribuer un 'userId' à l'utilisateur final du dispositif souscrit. Cette étape doit être suivie pour toutes les installations, peu importe la plateforme sur laquelle votre site web est construit.
Ce point est obligatoire pour déclencher un message de notification push via le 'journey builder' d'Actito vers les profils connus par Actito.
Quelle que soit la plateforme installée, vous devez également déployer une fonction pour remplir l'identifiant de l'utilisateur lorsque celui-ci se connecte au site Web.
Le code suivant doit être ajouté au code récupéré à l'étape 3 :
window.WonderPush = window.WonderPush || [];
WonderPush.push(['setUserId', "THIS_USER_ID"]);
Avec "THIS_USER_ID" étant remplacé par votre propre 'userId'.
Pour rappel, il est obligatoire que le 'userId' soit une clé du côté d'Actito (attribut définit comme unique).
NB: Quand un utilisateur anonyme devient connu, un nouvel appareil est créé par WonderPush. La collection des données par l'ancien appareil n'est pas transféré sur la nouvelle installation. L'ancien appareil est toujours dans les opt-ins.
Veuillez consulter la documentation WonderPush pour plus d'informations concernant la fonction du 'userId' : https://docs.wonderpush.com/docs/user-ids
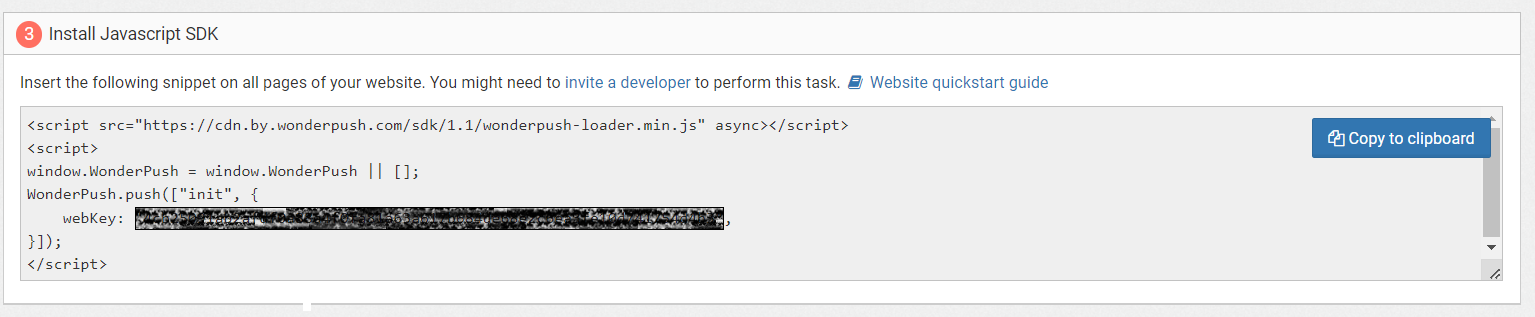
Lorsque la fonction a été ajoutée dans votre code, vous devriez avoir un code ressemblant à l'exemple ci-dessous.
Vous, ou vos développeurs, devez copier/coller ce code sur chacune des pages de votre site Web.
Merci de ne pas copier le code d'exemple. Le script doit être copié à travers l'interface WonderPush.
<script src="https://cdn.by.wonderpush.com/sdk/1.1/wonderpush-loader.min.js" async></script>
<script>
window.WonderPush = window.WonderPush || [];
WonderPush.push(['setUserId',YYYYY); // The value YYYYY must be replaced by the key known by
Actito
WonderPush.push(["init", {
webKey: "XXXXXX", // The value XXXXXX must be replace by your webkey
available on the js script provided by WonderPush
}]);</script>
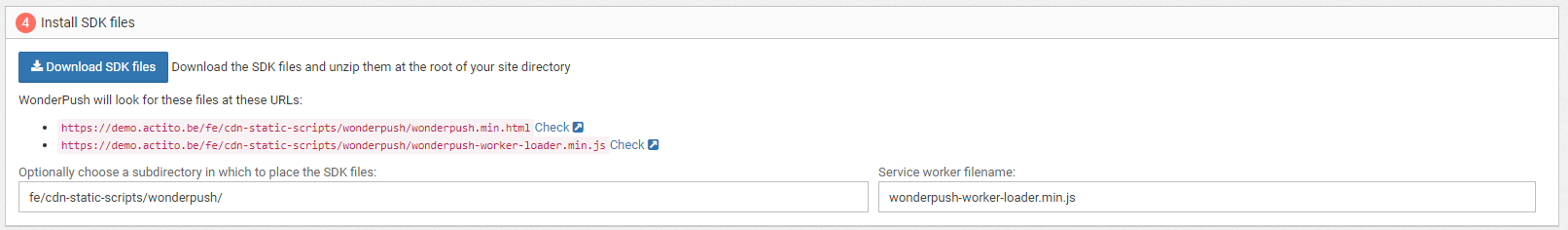
Fichiers SDK
Cette dernière partie nécessite l'intervention de vos développeurs. Elle requiert de télécharger le Software Developer Kit de WonderPush depuis le fichier suivant : wonderpush-sdk-files.zip.
Après avoir unzippé l'archive, le SDK doit être télécharger sur la racine (top level root) du répertoire de votre site web.
Bien qu'il soit possible d'installer le SDK sur un sous-répertoire en le spécifiant dans les paramètres WonderPush, il est fortement conseillé de le mettre à la racine pour des raisons de performance.
Après cela, les deux fichiers (wonderpush.min.html et wonderpush-worker-loader.min.js) devraient être accessibles publiquement sur le domaine de votre site Web.
WonderPush générera l'URL sur laquelle ils devraient être disponibles, en se basant sur le domaine que vous avez spécifié et le nom des fichiers.
Cliquez sur le bouton "Check" pour essayer d'accéder aux pages :
-
Si vous pouvez y accéder les fichier ont été installés avec succès dans le répertoire de votre site Web.
-
Si vous obtenez une erreur 404, vérifiez si vous avez installé correctement les fichiers à la racine du répertoire de votre site Web.

Comment vérifier si l'installation a fonctionné ?
-
Allez sur votre site web et abonnez-vous aux notifications push.
-
Allez dans la section "Segments" de WonderPush et cliquez sur le segment nommé "Everybody".

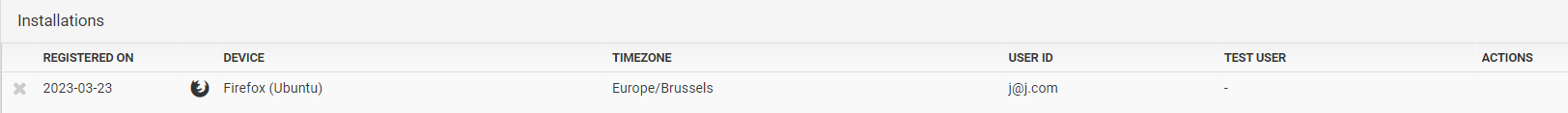
-
Vérifiez si vous voyez votre abonnement et si l'userId est défini.

Dépannage des notifications push web
Si vous rencontrez des problèmes, référez-vous à la documentation de WonderPush : https://docs.wonderpush.com/docs/technical-issues
Si vous avez des doutes concernant la performance de votre site web avec le SKDK, consultez cette note additionnelle : https://docs.wonderpush.com/docs/web-sdk-performance
Checklist
|
Articles |
Statut |
|
Mon site web a un certificat HTTPS. |
|
|
J'ai mis le javascript SDK WonderPush sur chaque page. |
|
|
J'ai ajouté la partie pour définir un userId sur le javascript SDK quand un visiteur se connecte. |
|
|
J'ai placé les fichiers wonderpush.min.html et wonderpush-loader-worker.min.js à la racine du répertoire de mon site Web pour le rendre accessible au public. |
|
|
Je peux voir l'invitation à m'inscrire à la notification push et recevoir mon premier push (notification de bienvenue par défaut). |
|
Comment installer les notifications push Web avec Shopify ?
L'installation sur un site Web construit avec Shopify est spécifique car l'installation soit être lancée sur Shopify plutôt que sur WonderPush.
Processus
1. Premièrement, l'add-on doit être déployé depuis l'app-store Shopify et non à partir de WonderPush. Vous trouverez l'application ici : https://apps.shopify.com/wonderpush-abandoned-cart-push
Merci de vous référer à la documentation pour suivre le processus d'installation : https://docs.wonderpush.com/docs/web-push-notifications-shopify
2. Lorsque l'add-on est déployé, veuillez communiquer le domaine interne de Shopify à Actito. Des paramètres supplémentaires sont nécessaires de notre côté.
Il s'agit du domaine que vous avez dû entrer à l'étape 1 de l'installation : xxxxx.myshopify.com
3. Ce point est obligatoire pour déclencher un message de notification push via le 'journey builder' d'Actito vers les profils connus par Actito.
Vous devez également déployer une fonction pour remplir l'userId lorsque le client final se connecte à votre site web.
L'extrait de code suivant doit être ajouté au SDK Javascript :
<script>
window.WonderPush = window.WonderPush || [];
WonderPush.push(['setUserId',"YYYYY"); // The value YYYYY must be replaced by the key known by
Actito
</script>
Avec "YYYYY" étant remplacé par votre propre "userId'
Pour plus d'informations, voir https://docs.wonderpush.com/docs/user-ids.
Pour rappel, il est obligatoire que le 'userId' soit une clé du côté d'Actito (attribut définit comme unique).
